Allgemeines
Was ist Ionic – Wie entstand es?
Entwickelt wurde es im Jahr 2012 von Drifty. Das Gründerteam besteht aus Max Lynch und Ben Sperry, den Gründern von Drifty, sowie Adam Bradley. Im März 2014 unterstützte „Arthur Ventures“ Ionic mit einem Startkapital in Höhe von 1 Million Us-Dollar. Ende November 2013 erschien die Alpha-Veröffentlichung und am 7. Mai 2014 wurde die Ionic Version 1.0 Beta 4 veröffentlich, diese Version war bis zu diesem Zeitpunkt das größte Update. Kurz darauf, am 12. Mai 2015 wurde die Version v1.0.0 „uranium-unicorn freigegeben.
Ionic 2 wurde am 25. Januar 2017 freigegeben und stellte zu diesem Zeitpunkt auch von AngularJS auf Angular (Angular 2) um. In diesem Zuge erfolgte auch ein Umstieg von JavaScript zu TypeScript.
Die Version 3 des Frameworks erschien am 1. April 2017. Die größten Änderungen waren die Unterstützung von Angular 4 und den neusten TypeScript Versionen. Am 1. April 2017 erschien Version 3 des Frameworks. Dabei wurde auch die Versionsnummerierung geändert.
Wie funktioniert Ionic und was bietet es?
Ionic bietet die Möglichkeit Webapps, aber auch native Crossplatform-Apps zu entwickeln und stellt damit einen hybriden Einsatz dar. Ionic emuliert eine native App UI und benutzt hierzu native SDKs. Außerdem nutzt Ionic Cordova-Plugins, um plattformspezifische Funktionen zu nutzen. Das Framework ist frei als Open Source erhältlich, wobei der Hersteller auch für die Zukunft verspricht, das Produkt als Open-Source-Produkt zu vertreiben. Die Programmierung erfolgt mittels Angular, JavaScript bzw. TypeScript sowie HTML5. Mittels Angular ist es möglich UI-Komponenten mittels direktiven und verschiedenen Services zu nutzen. Im Bereich der Webentwicklung hat sich Angular bereits bewährt und ist durch eine hohe Nutzeranzahl gekennzeichnet, zumal es die HTML-Funktionen erweitert.
Das Ionic-Framework wird in über 200 Ländern von 5 Millionen Nutzern verwendet. Mit über 100 MeetUp-Groups sowie 32.200 GitHub-Sternen und 30.000 Fragen stellt Ionic eines der größten Communities im Bereich der Cross-Plattform-Entwicklung dar. Vertreten ist Ionic auf den Plattformen: Slack, Ionic Community Forum, StackOverflow sowie GitHub. Außerdem wird Ionic bereits von vielen namenhaften Firmen genutzt und gewürdigt.
Test App
In diesem Abschnitt wollen wir zusammen eine kleine Test App entwickeln und ein paar native Funktionen einbinden. Als IDE wird Atom von GitHub genutzt, da sie übersichtlich ist und sich sehr gut personalisieren lässt: https://atom.io/. Eine weitere gute Wahl ist Visual Studio Code: https://code.visualstudio.com/download. Voraussetzung ist die Installation von Node.js (https://nodejs.org/en/). Außerdem muss in der Console mit dem Befehl:
npm install -g ionic@latest
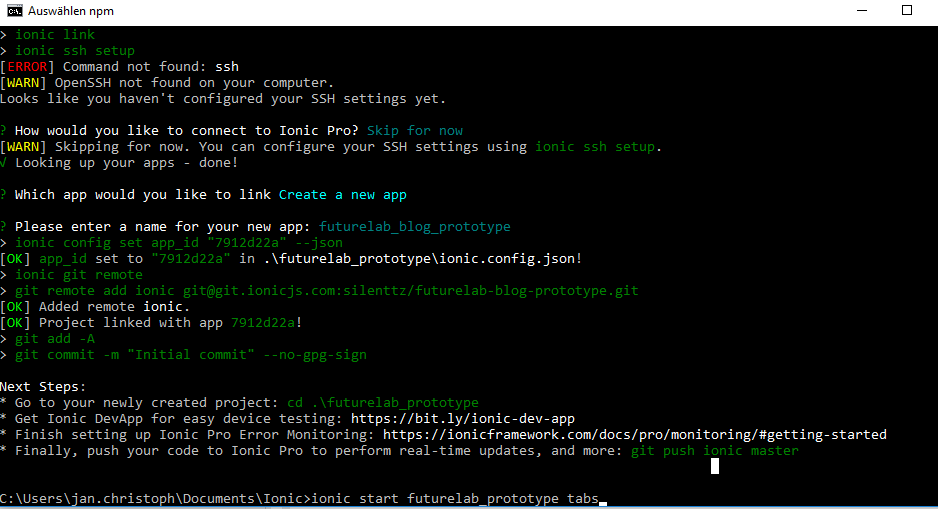
die neuste Ionic Version installiert werden. Der Befehl: ionic info zeigt, ob alle notwendige Komponenten verfügbar sind. Abbildung 1 zeigt euch, wie ihr ein neues Projekt mittels Ionic aufsetzen könnt. Zunächst navigiert ihr in das gewünschte Ablegeverzeichnis: z.B. cd C:\Users\jan.christoph\Documents\Ionic Im Anschluss könnt ihr das Projekt erstellen lassen:
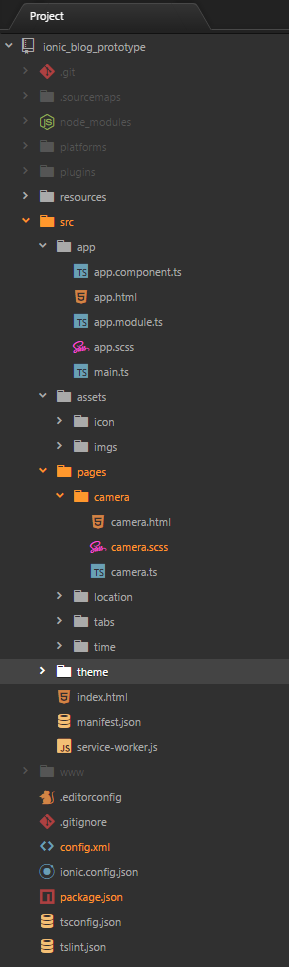
In Abbildung 2 ist die Projektstruktur zu sehen:
- .git: Versions Kontrolle
- node_modules: Hier sind alle installierten Module und Plugins zu finden (z.B. für die Kamera)
- resources: Hier sind die Dateien für die angesprochenen Plattformen hinterlegt (hier Android und iOs)
- src: Hier liegt der eigentliche Code der App (Für die Implementierung wird hauptsächlich hier gearbeitet)
- app: Hier liegt die „Basis“. In app.modules.ts z.B. werden alle neuen Seiten, Provider, Services, Module und Plugins registriert. In der app.scss können globale Styles festgelegt werden und die app.component.ts ist der Startpunkt
- Assets: Hier findet man alle Bilder und Icons (Hier können auch Fonts wie z.B. Font-Awesome eingebunden werden)
- pages: Hier liegen die einzelnen Views (html, ts und scss file)
- theme: Hier sind globale Variable festgelegt, z.B. Primäre und sekundäre Farben
In der index.html werden wie bei einer Homepage Scripts eingebunden und meta tags genutzt. Im manifest.json sind allgemeine Informationen zur App festgelegt (start url, app logo, usw.). In seltenen Fällen müssen auch die config.xml (für App name, Größe der Icons) und package.json (installierte module) bearbeitet werden. Nachdem die App erstellt wurde, muss in ihr Verzeichnis navigiert werden, um die Anwendung mittels ionic serve zu starten. Möchte man die App mit Cordova Plugins nutzen ist der Befehl ionic cordova run [<platform>] auszuführen. Als Plattform stehen ios, android, uwp und browser zur Verfügung. Um einen Emulator zu nutzen muss dieser vorher installiert werden, z.B. via Android Studio (AVD Manager). Die App wird automatisch auf dem laufenden Emulator deployed. JDK und JRE müssen installiert sein, um die Android Plattform zu nutzen, dazu müssen auch die Umgebungsvariablen entsprechend gesetzt sein. Weitere Optionen beim Ausführen der App sind unter https://ionicframework.com/docs/cli/cordova/run/ zu finden.
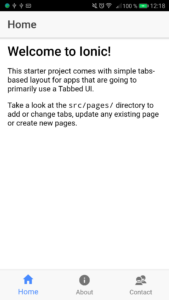
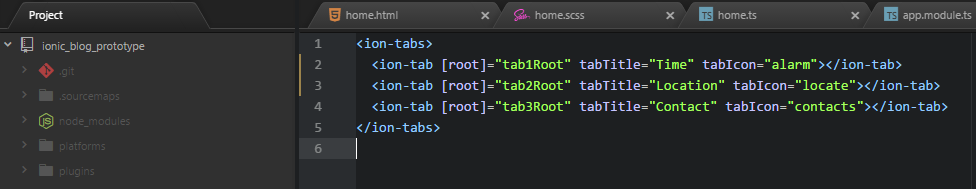
Für die Generierung unserer Test App haben wir das Tabs Template genutzt, da wir eine App mit 3 Tabs erstellen möchten, die 3 unterschiedliche Funktionen anbietet. Der Startbildschirm dieser Basis-App ist in Abbildung 3 zu sehen.
Der erste Tab wird die aktuelle Systemzeit des Geräts anzeigen, der zweite Tab die aktuellen GPS Koordinaten und der letzte Tab wird eine Kamera und Galeriefunktion unterstützen. Außer dem Tabs-Template bietet Ionic weitere vorgefertigte Muster wie die blank App, sidenmenu App und super App, um sich alle Möglichkeiten anzeigen zu lassen, kann man den Konsolenbefehl: ionic start –list ausführen. Mehr Informationen erlangt ihr direkt unter der Ionic-Doku: https://ionicframework.com/docs/cli/start/
Systemuhrzeit
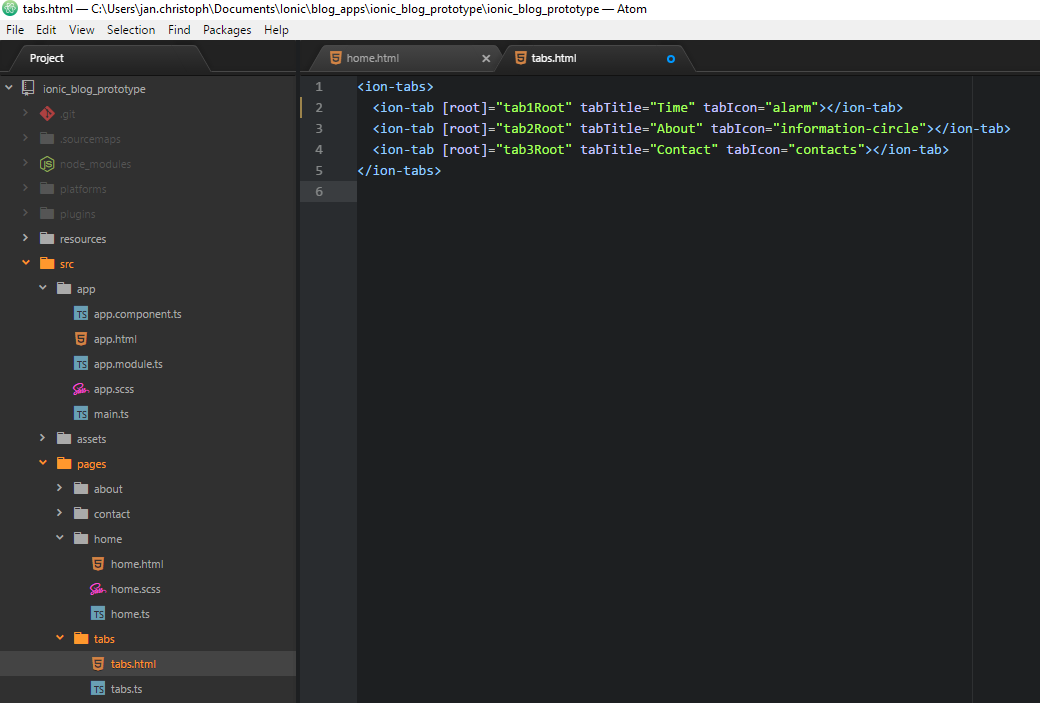
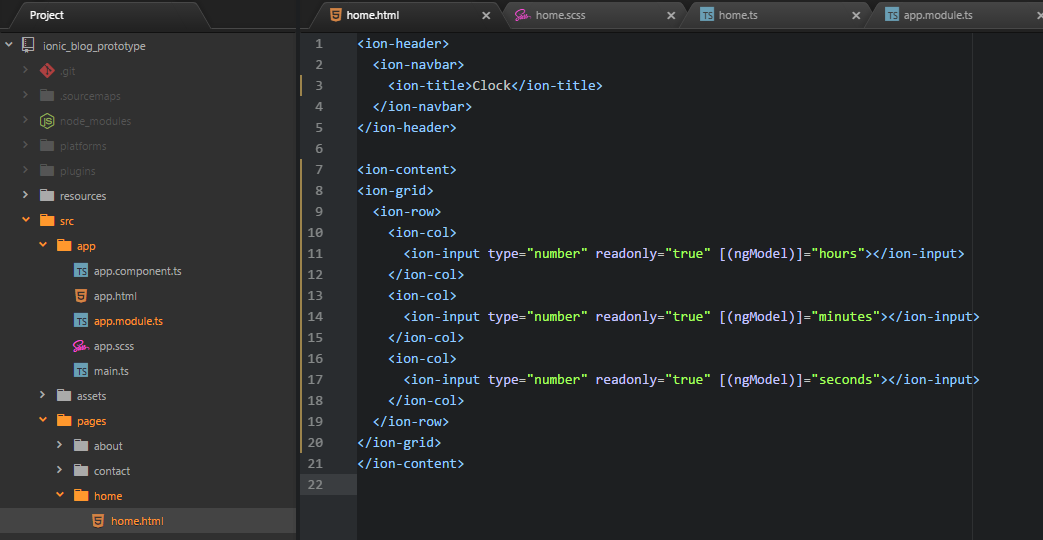
Für die Implementierung der Uhrzeit werden zunächst die Icons angepasst (siehe Abbildung 4). In der offiziellen Dokumentation von Ionic können alle verfügbaren Icons eingesehen werden: https://ionicframework.com/docs/ionicons/. Um unserer Uhr ein geeignetes Layout zu geben, bietet es sich an, ion-grid zu nutzen:
In Abbildung 5 ist der zugehörige Code der html-Datei zu sehen. Erwähnenswert ist das Databinding, wie z.B. [(ngModel)]=”hours”. Dadurch wird sichergestellt, dass die UI Änderungen der Werte innerhalb der vergebenen Variablen erkennt und übernimmt. Weitere nützliche Informationen zu Databinding gibt es hier:
https://coursetro.com/posts/code/58/Angular-4-Property-Binding-Tutorial
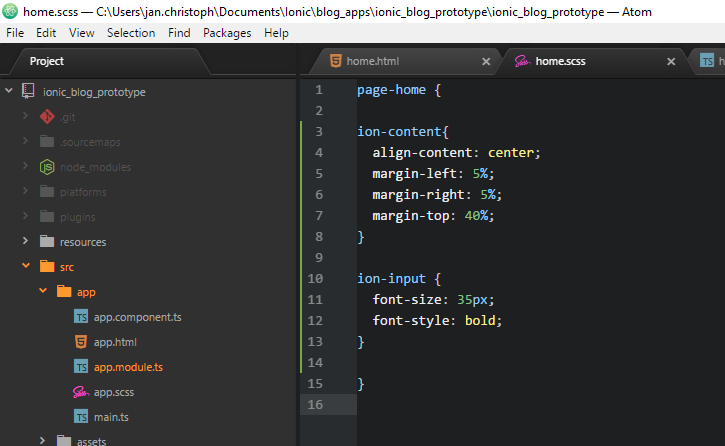
In der scss File, siehe Abbildung 6, definieren wir die Darstellung von visuellen Elementen, wie z.B. align-content in ion-content, um die Uhr mittig auszurichten. Damit sie nicht am Bildschirmrand klebt, setzen wir einen margin. Außerdem legen wir im ion-input eine größere Schriftgröße fest. Weitere nützliche Informationen und Erklärungen bezüglich CSS, SASS und SCSS findet ihr hier: http://www.peterkropff.de/site/scss/scss.htm.
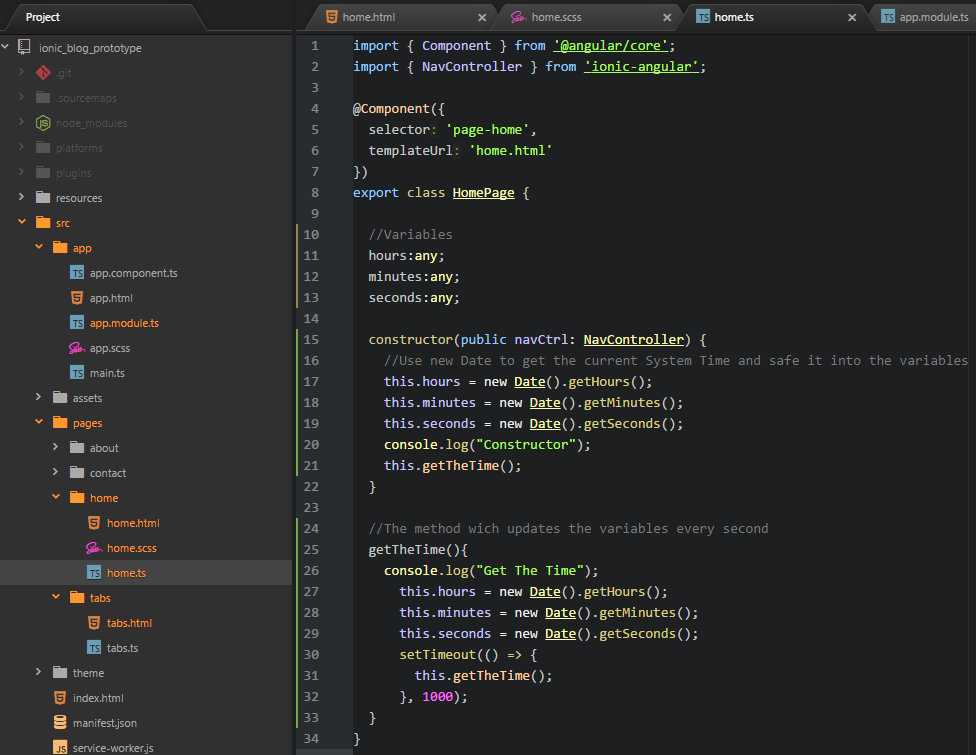
In der TS-Datei (Abbildung 7) deklarieren wir Variablen für die Stunden, Minuten und Sekunden.
Um die Uhr zum Laufen zu bringen, lassen wir die getTheTime Methode in einer Schleife laufen, in dem wir sie jede Sekunde selbst neu aufrufen.
Die offizielle Dokumentation zu Typescript findet ihr hier:
https://www.typescriptlang.org/docs/handbook/basic-types.html
GPS
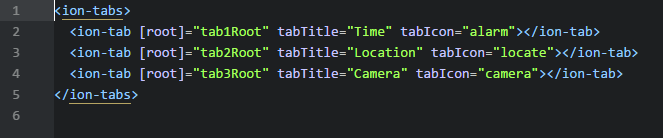
Zuerst wird wie zuvor die tabs.html-File, wie in Abbildung 8 zu sehen, angepasst. Um GPS nutzen zu können müssen wir den Anweisungen unter: https://ionicframework.com/docs/native/geolocation/ folgen und das Cordova Plugin Geolocation in unser Projekt integrieren. Eine weitere Hilfe wie Plugins eingebunden werden findet ihr hier: https://ionicframework.com/docs/native/#Add_Plugins_to_Your_App_Module
Um das Plugin nutzen zu können, muss es als Provider in der app.module.ts file eingetragen und aus dem entsprechenden module import werden.
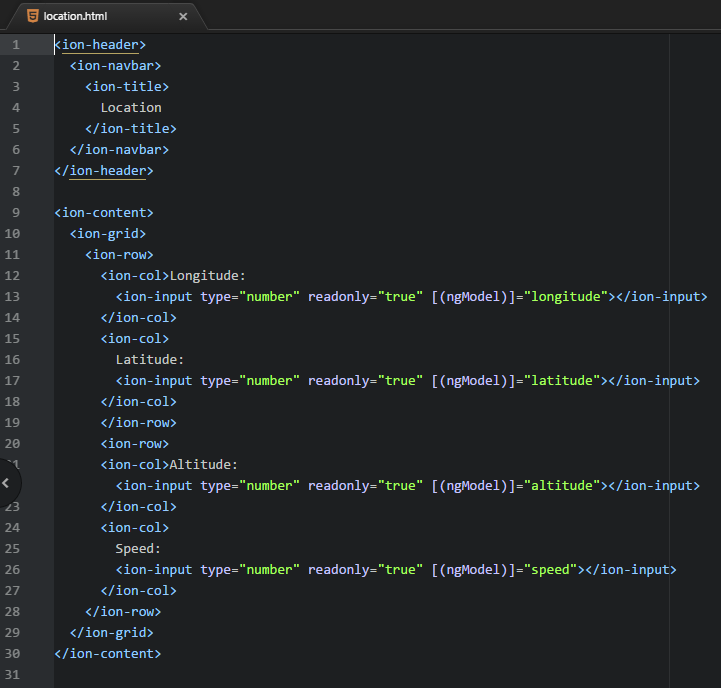
Als nächstes bauen wir die Oberfläche in der zugehörigen html Datei (siehe Abbildung 9):
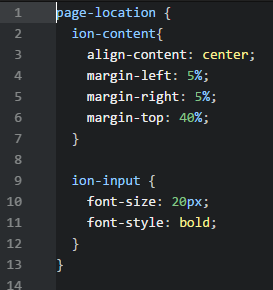
In der scss-File wird nicht viel geändert, wie in Abbildung 10 zu erkennen ist:
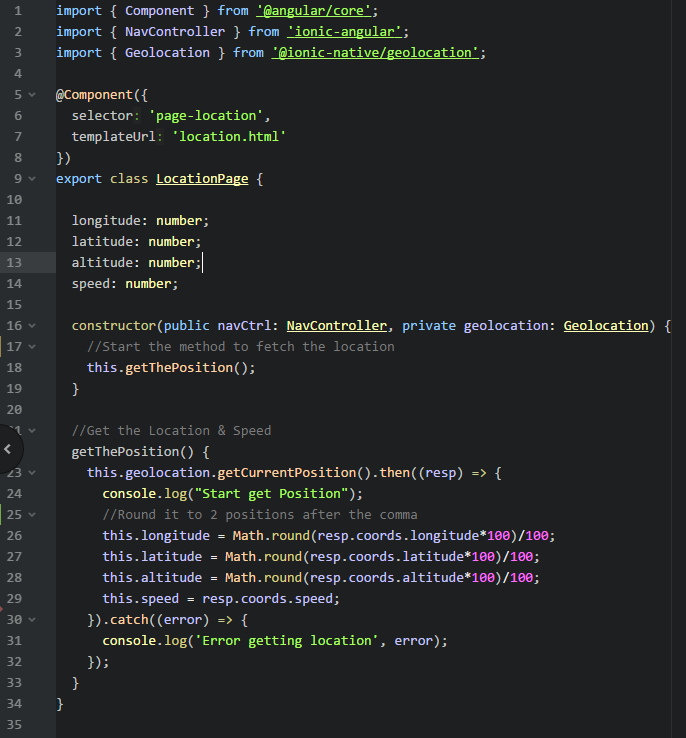
In der location.ts importieren wir die Geolocation und deklarieren die benötigten Variablen. Im Konstruktor wird die Geolocation injected und die getThePosition-Methode aufgerufen. Mehr Details zur Dependency Injection findet ihr unter: https://blog.thoughtram.io/angular/2015/05/18/dependency-injection-in-angular-2.html
Die getThePosition-Methode greift sich die aktuellen Koordinaten und rundet sie auf 2 Nachkommastellen, wie in Abbildung 11 zu sehen.
Kamera
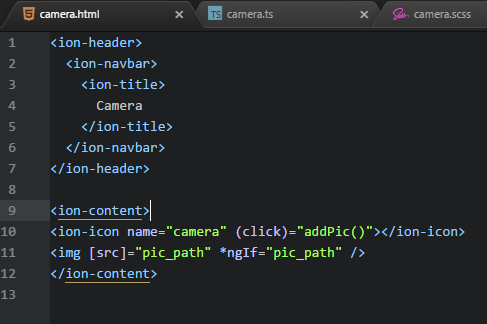
Als erstes folgen wir den Anweisung unter: https://ionicframework.com/docs/native/camera/ und integrieren das Plugin, wie auch schon zuvor bei der Geolocation in unserer app.module.ts-Datei und fügen es als Provider hinzu. Außerdem bearbeiten wir die tab.html erneut (Abbildung 12):
Im HTML Code nehmen wir ein Ionic Icon und fügen ihm ein click Event hinzu.
Außerdem wollen wir das Bild auch anzeigen lassen, dazu nehmen wir ein img-Element und verknüpfen die Bildpfad-Variable damit. Abbildung 13 veranschaulicht dies:
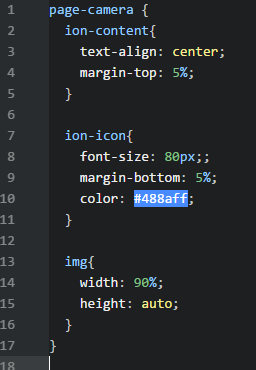
Im Stylesheet färben wir das Icon ein und zentrieren es, wie in Abbildung 14 gezeigt. Das Bild wird groß dargestellt:
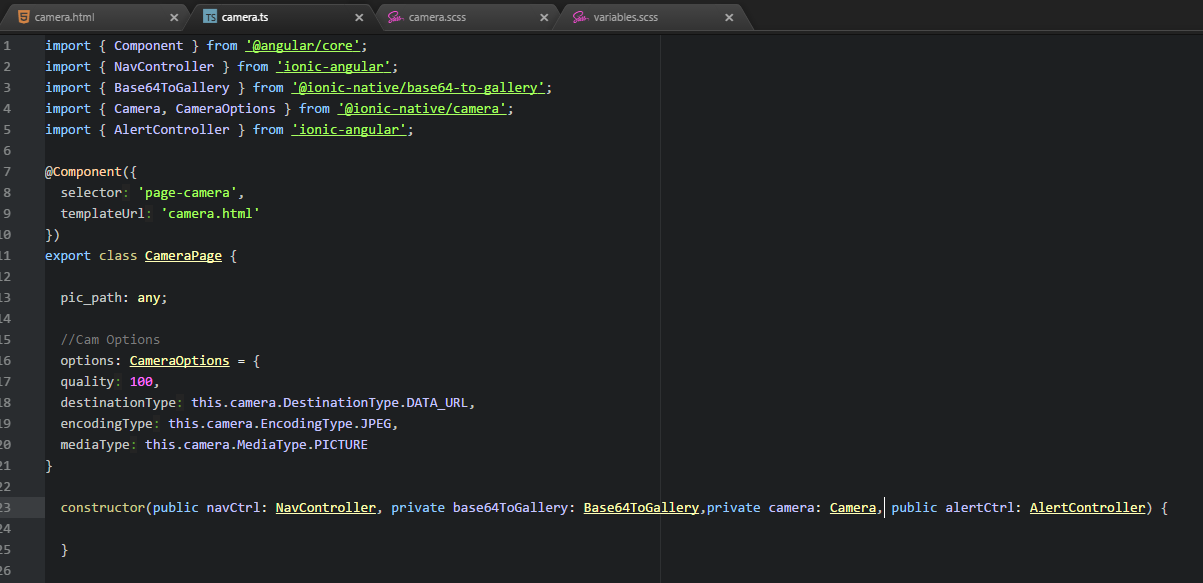
In der Typescript-Datei importieren wir die Kamera, die Kameraoptionen und den Encoding-Typ (Base64ToGallery), welche wir dann im Konstruktor auch injecten. Wir definieren den Bild Pfad als Variable und auch die Kameraoptionen, zu sehen in Abbildung 15:
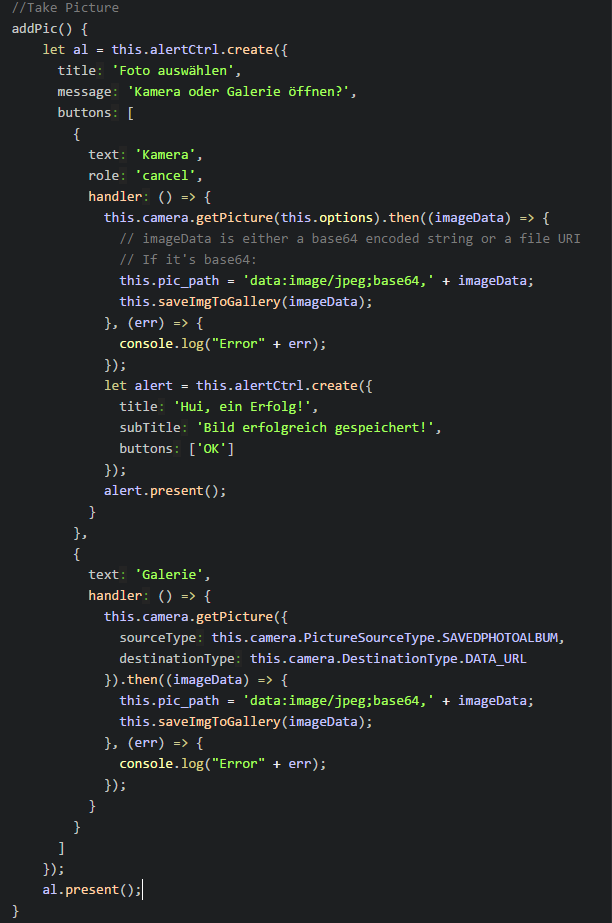
Wie in Abbildung 16 zu sehen erstellen wir eine addPic-Methode, in der wir mittels einem AlertController zuerst erfragen, ob ein Bild geschossen oder eines aus der Galerie angezeigt werden soll. Sobald das Bild erfolgreich aufgenommen wurde, erscheint eine Erfolgsbestätigung als Benachrichtigung.
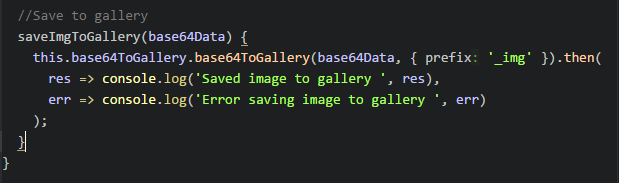
Die saveImgToGallery-Methode ermöglicht eine persistente Speicherung der Bilder in der Gallery. Etwaige Fehler oder eine erfolgreiche Speicherung werden geloggt und lassen sich in der Konsole anzeigen:
Anbei findet ihr die fertigen Screens unserer Test App. Von links nach rechts seht ihr im ersten Screen den Kamera-Tab. Hierbei wurde bereits ein Foto aufgenommen und wird nun in der Oberfläche angezeigt. Im Zweiten Tab habe wir eine Anfrage der aktuellen Position gestartet und im letzten Tab wird die Systemzeit des Smartphones angezeigt.
Das fertige Projekt sowie den kompletten Quellcode findet ihr hier:
https://github.com/futureLABHsPforzheim/ionic_blog_prototype