Was bedeutet „Cross-Plattform“?
Der Begriff Plattformunabhängigkeit oder Cross-Plattform beschreibt die Eigenschaft einer Anwendung, auf verschiedenen Plattformen (z.B. iOS oder Android) ausgeführt werden zu können. Aus Sicht des Entwicklers wird dabei im Idealfall eine einzige Code-Basis verwendet.
Ansätze zur Entwicklung von Cross-Plattform-Applikationen
Aktuell sind verschiedene Ansätze im Bereich der Entwicklung cross-plattformfähiger Anwendungen üblich. Am gängigsten sind:
- Web Apps (auch Progressive Web Apps): Entwicklung einer – für mobile Endgeräte optimierten – Webanwendung unter Verwendung von HTML, CSS und JavaScript. Da auf nahezu jedem Endgerät ein Webbrowser vorinstalliert ist, sind Web Apps auch unter nahezu jeder Plattform ohne Einschränkungen nutzbar. Vorteile sind die einfache Portabilität der App sowie die relativ simple Entwicklung durch Verwendung bekannter und standardisierter Web-Technologien. Gleichzeitig bietet die breite Verfügbarkeit zahlreicher Frameworks zur Erstellung (Angular, Bootstrap, React, Vue, etc.) der Anwendungen eine geringe Einstiegshürde. Nachteile sind der tendenziell, für Apps, nicht-native Look & Feel sowie die Tatsache, dass gerätespezifische Funktionen (bspw. GPS) nicht ohne weiteres verwendet werden können. Auch die Performance leidet im Vergleich zu nativen Anwendungen, da Web Apps auf jeder Plattform interpretiert werden müssen und nicht kompiliert vorliegen.
- Hybride Apps: Hierbei handelt es sich ebenfalls um Apps, die auf Webtechnologien (HTML, CSS und JavaScript) aufbauen. Die Apps greifen auf den unterschiedlichen Endgeräten auf speziell modifizierte, nativen Browser (ohne Adresszeile und ähnliche Steuerelemente) zurück, um die App-Oberfläche darzustellen. Anders als bei reinen Web Apps, bieten Frameworks wie Apache Cordova oder Adobe PhoneGap die Möglichkeit auch gerätespezifische Funktionen des Geräts (bspw. GPS) und native Steuerelemente leicht einzubinden. Vorteile sind die relativ einfache Entwicklung und die gute Portabilität auf unterschiedliche Plattformen. Nachteile können – je nach Anwendungsfall und verwendetem Framework – der fehlende native Look & Feel und auch die etwas schlechtere Performance gegenüber nativen Apps sein. Besonders der Performanceunterschied ist mittlerweile meist nur noch marginal und für den Endnutzer praktisch nicht spürbar.
- Nativartige Apps: Entwicklung von Apps mit vollständig nativer Benutzeroberfläche, jedoch gemeinsamer Code-Base unter Verwendung von Frameworks wie Xamarin oder Titanium. Vorteile sind der native Look &Feel sowie die hohe Performance. Nachteile sind der potenziell erhöhte Entwicklungsaufwand und die gestiegene Komplexität des Entwicklungsprozesses, da gegebenenfalls auch plattformspezifischer Code geschrieben werden muss.
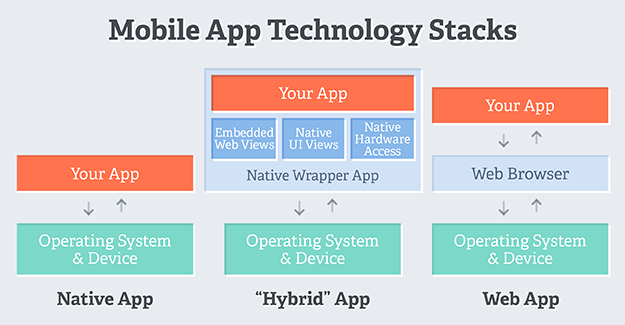
Die nachfolgende Grafik veranschaulicht die Funktionsweise dieser Technologien nochmals:
Cross-Platform-App-Development-Tools (CPAD)
Als Cross-Platform-App-Development-Tools (CPAD) bezeichnet man eine Sammlung von Technologien und Werkzeugen, die es einem Entwickler ermöglichen, den gesamten oder einen Teil des Quellcodes einer Anwendung für verschiedene Plattformen (Windows, MacOS, Android, iOS, etc.) wiederverwendbar zu entwickeln oder eine geteilte Code-Basis dafür zu verwalten. Durch ihre Verwendung kann der Entwickler den Entwicklungsaufwand signifikant reduzieren und damit die Entwicklungskosten senken, um gleichzeitig eine große Zielgruppe von Benutzern anzusprechen. Durch die große Popularität mobiler Endgeräte und die gestiegenen Ansprüche der Nutzer erfreuen sich CPAD-Tools immer größerer Beliebtheit gegenüber der Entwicklung mit den jeweiligen plattformspezifischen SDKs.
Im weiteren Verlauf der Beitragsreihe werden folgende 4 CPAD Umgebungen anhand einer einheitlichen Test App kurz vorgestellt. Wir wollen Euch dabei die Umgebungen Ionic, Xamarin, React Native und Oracle Jet vorstellen.
Frameworkvergleich mithilfe einer Test-App
Im Zusammenhang mit den verschiedenen CPAD Umgebungen und unserer Test-Anwendung werden wir die Vorteile und Nachteile der jeweiligen Umgebungen beleuchten. Dabei ist es geplant auch native Funktionen wie Kamera, GPS aber auch Push-Benachrichtigungen und weiteres zu demonstrieren. Wir möchten euch so einen umfassenden Vergleich der verschiedenen Umgebungen bieten. Die nachfolgenden Vergleichskriterien werden Euch daher wiederholt begegnen.
Bewertungskriterien der Infrastruktur
- Lizenzen und Kosten: Unter welcher Lizenz wird das Framework verteilt und welche Kosten sind zu erwarten?
- Unterstützte Plattformen: Welche Plattformen (mobil und stationär) werden unterstützt und in welchem Umfang?
- Unterstützte Entwicklungsplattformen: Welche Plattformen (Windows, macOS, Linux) werden bei der Entwicklung unterstützt?
- Zugriff auf plattformspezifische Funtionen: Auf welche plattformspezifischen Funktionen (bspw. GPS) kann zugegriffen werden und wie?
- Langzeitunterstützung: Wie aktiv wird das Framework unterstützt? Wie zukunftssicher ist es?
- Look & Feel: Wie wirkt die Benutzeroberfläche auf den Endnutzer? Fügt sich die App in die jeweilige Plattform ein?
- Performance und Ressounrcennutzung: Wie schnell startet und reagiert die App? Wie viel Arbeitsspeicher und Gerätespeicher belegt die App?
- Verteilung & Deployment: Wie kann die App verteilt, deployet und geupdatet werden und wie einfach ist dies?
Bewertungskriterien der Entwicklung:
- Entwicklungsumgebung: Welche Funktionen bietet die Entwicklungsumgebung, wie ausgereift und wie einfach zu installieren ist sie?
- Oberflächengestaltung: Wie einfach ist die Gestaltung der Oberfläche? Gibt es einen dedizierten Editor für das UI-Design?
- Komplexität der Entwicklung: Wie einfach ist die Entwicklung allgemein? Wie gut ist die Dokumentation, Community-Diskussion, Beispielcode, etc.?
- Wartbarkeit: Wie einfach kann die App gewartet werden?
- Test-Unterstützung: Wie einfach kann die Businesslogik und Oberfläche der App getestet werden?
- Übertragbarkeit: Kann Quellcode bei anderen Ansätzen (d.h. Frameworks) wiederverwendet werden?
- Geschwindigkeit und Kosten der Entwicklung: Wie schnell ist der Entwicklungsprozess? Gibt es Faktoren, die den Prozess maßgeblich behindern?
Wie geht es weiter?
Im nächsten Beitrag möchten wir euch die Grundsätze der App-Entwicklung näher bringen. Auch hier legen wir den Fokus bereits auf die Cross-Platform-Entwicklung. Zusätzlich veröffentlichen wir nach und nach jeweils einen spezifischen Beitrag zu den vier Frameworks. Hierbei gehen wir dann im Zusammenhang mit unserer Test-App gezielt auf die Stärken und Schwächen des jeweiligen Ansatzes ein. Wir planen auch, den Quellcode unserer Test-App auf GitHub bereitzustellen. Ih könnt unsere Test-Apps daher auch einfach selbst nachbauen oder clonen.
Wo finde ich in der Zwischenzeit noch weitere Informationen zum Thema?
- Heitkötter, Henning; Hanschke, Sebastian; Majchrzak, Tim A, „Evaluating Cross-Platform Development Approaches for Mobile Applications,“ in International Conference on Web Information Systems and Technologies, 2012, pp. 120-138
- V. Ahti, S. Hyrynsalmi und O. Nevalainen, „An Evaluation Framework for Cross-Platform Mobile App Development Tools,“ in Computer Systems and Technologies, 2016, pp. 41-48
- A. Charland und B. Leroux, „Mobile application development,“ 2011
- T. Y. Adinugroho, Reina und J. B. Gautama, „Review of Multi-platform Mobile Application Development Using WebView,“ Procedia Computer Science 59, pp. 291-297
- Hybride oder Native Anwendungen?
- M. Palmieri, I. Singh und A. Cicchetti, „Comparison of cross-platform mobile development tools,“ 16th International Conference on Intelligence in Next Generation Networks, 2012
- Oracle Jet im Blog