Web-Komponenten – Was ist das?
Mit der Objektorientierung in den heute gängigen Programmiersprachen wurde bereits der Grundstein für die Komponenten-Entwicklung gelegt. Diese Komponenten sind unabhängige Software-Bausteine, deren größter Vorteil die Wiederverwendbarkeit darstellt. Durch die klare Abgrenzung von Komponenten ergibt sich die Möglichkeit, dass sie mit anderen kombinierbar sind und auch einfacher gewartet werden können. Mit der Web-Komponenten-Architektur hat das W3C Maßnahmen ergriffen, diese Vorteile auch ins World Wide Web zu bringen. Hierfür sind vor allem zwei Eigenschaften maßgeblich. So sollen für die Umsetzung der Web-Komponenten-Technologien keine externen Libraries notwendig sein, sondern sollen Bestandteil der Browser sein. Der zweite Faktor, der zum Erfolg führt, ist die Unterstützung dieser Technologien durch alle gängigen Browser. In folgender Abbildung wird das Web Component Model mit den vier Technologien dargestellt, auf die im Folgenden näher eingegangen werden soll.

Web-Komponenten-Technologie: Templates
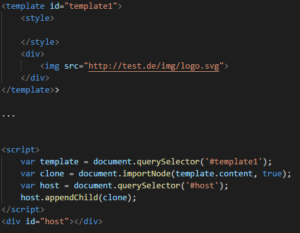
Vor allem bei wiederkehrenden Komponenten innerhalb einer Anwendung kommen die Vorteile der Template-Technologie zum Einsatz. Hierfür wurde seitens des W3C das Template-Tag in HTML aufgenommen. Der Inhalt dieses Tags wird beim Aufruf der Seite nicht gerendert und benötigt daher auch keine Ressourcen. An welcher Stelle der Inhalt des Templates nun in den DOM-Tree (Document Object Model Tree) positioniert wird, kann mit Hilfe der id-Attribute im HTML-Code per JavaScript festgelegt werden. Das im Folgenden dargestellte Code-Beispiel stellt die Benutzung der Template-Web-Komponenten-Technologie dar.

Web-Komponenten-Technologie: Shadow DOM
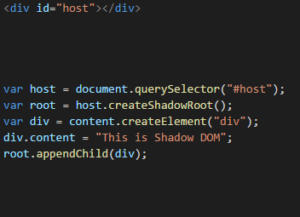
Wie im ersten Abschnitt herausgearbeitet, ist ein wesentlicher Aspekt der Web-Komponenten die Abgrenzung und Unabhängigkeit zu anderen Teilen der Anwendung. Damit sich beispielsweise Style-Informationen nicht auf andere Komponenten auswirken, ist die Verkapselung von zentraler Bedeutung, die mit der Web-Komponenten-Technologie Shadow DOM erreicht werden kann. Als Beispiel in der realen Welt kann der Video-Tag angeführt werden. Die Schaltelemente, mit denen die Videos gesteuert werden sind HTML-Elemente, die durch CSS-Selektoren ihr Erscheinungsbild erhalten. Diese Elemente sollen immer gleich aussehen und dürfen durch Style-Informationen der einbettenden Seite nicht beeinflusst werden. Hier kommt die Shadow DOM Technologie zum Einsatz. Wie dies genau funktioniert, ist in folgender Abbildung zu erkennen.

Mittels JavaScript wird hier der div-Container mit der Id “host” als Shadow Root festgelegt. Im Video-Beispiel von HTML5 wäre dies das Video-Tag. Nun können beliebig viele HTML-Elemente mit Style-Informationen erstellt und der Shadow Root angehängt werden, wodurch das Ziel der Kapselung und Unabhängigkeit erreicht wird.
Web-Komponenten-Technologie: Custom Elements
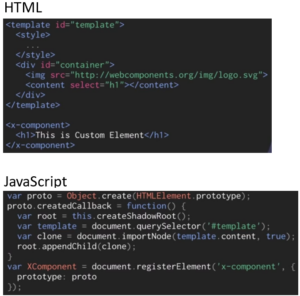
Die Web-Komponenten-Technologie Custom Elements bietet die Möglichkeit, eigene HTML-Tags zu erstellen und zu verwenden. Mit Hilfe eines solchen HTML-Tags lassen sich Komponenten an unterschiedlichen Stellen wiederverwenden durch das einfache Einfügen des erstellten Tags. Um die Vorteile dieser Technologie deutlich zu machen, werden in folgendem Beispiel das Custom Element mit einem Template und Shadow DOM kombiniert. Im HTML-Teil befindet sich zunächstein Template, das wie im Abschnitt Templates erklärt wurde, nicht dargestellt wird. Darunter befindet sich das x-component-Tag. Dieses ist unser Custom Element, was daran zu erkennen ist, dass diese einen oder mehrere Bindestriche enthalten müssen, um sie einfacher von allgemein gültigen HTML-Tags zu unterscheiden.

Im JavaScript-Teil muss das Custom Element nun noch erstellt un die entsprechende Komponente hinterlegt werden. Hierfür wird zunächst ein HTML-Element “prototype” erzeugt und durch eine Callback-Funktion ergänzt, die bei der Erstelltung des Prototype-Elements ausgeführt wird. Hier wird das Element selbst als Shadow Root definiert und das Template aus dem HTML-Teil an die Shadow Root angefügt (siehe Shadow DOM). Schließlich muss noch das Custom Element x-component registriert werden, der die Eigenschaften der erstellten Prototyp-Instanz erhält. Durch die einfache Verwendung des Custom Elements können so ganze Komponenten wiederverwendet werden, wobei die Komponente nur einmalig als Template oder als HTML-Import vorliegen muss.
Web-Komponenten-Technologie: HTML Imports
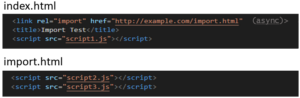
Befinden sich einzelne Komponenten in HTML-Dateien, können diese Komponenten mit den HTML Imports in eine Anwendung integriert werden. Die erste Code-Zeile in der unten stehenden index.html-Datei importiert die Datei import.html. In dieser Datei kann sich jede Art von Komponente befinden und auch die zu importierende Datei kann weitere Unterkomponenten aus anderen Dateien importieren. So wird in diesem Beispiel neben dem Skript 1, zusätzlich Skript 2 und Skript 3 ausgeführt. Mit dem Attribut “async” kann definiert werden, ob die Skripts in der zu importierenden Datei parallel zum Skript in der index.html oder sequentiell ausgeführt werden sollen.

W3C Web-Komponenten-Architektur: Die Lösung aller Probleme?
Das Ziel des W3C ist es, durch die vorgestellten vier Technologien, eine Framework-unabhängige Web-Komponenten-Entwicklung zu ermöglichen. Hierbei kommen die gezeigten Technologien oftmals in Kombination zum Einsatz um die Komponenten zu erstellen und zu verwenden, wie es im Beispiel der Custom Elements gezeigt wurde. Innerhalb gängiger Frameworks, wie z.B. Angular, ist diese komponentenbasierte Entwicklung bereits zuverlässig und browserunabhängig möglich. Wird ein solches Framework verwendet, sind die Komponenten jedoch auch an das jeweilige Framework gebunden und können nicht außerhalb verwendet werden. Genau dieses Problem versucht das W3C mit der Web-Komponenten-Architektur zu lösen. Das Hauptproblem liegt hierbei zurzeit in der Browserunterstützung. Während alle vorgestellten Technologien unter der aktuellen Google Chrome Version funktionieren, unterstützen andere Browser diese Technologien nur teilweise oder gar nicht. Ein Erfolg kann hier nur eintreten wenn alle gängigen Browser diese Technologien unterstützen. Möchte man komponentenbasierte Frontend-Entwicklung betreiben, so kommt man zum jetzigen Zeitpunkt noch nicht um eben genannte Frameworks wie Angular herum.

