Was ist React-Native – Wie entstand es?
React-Native ist ein von Facebook entwickeltes Open-Source-Framework auf Basis von React, womit native Android- und iOS-Apps vollständig in JavaScript entwickelt werden können. React wurde bereits 2013 veröffentlicht. Damit bietet React-Native eine Alternative zu HTML-basierten Cross-Platform-Frameworks.
Es werden keine Hybriden Apps gebaut wie mit Ionic/Cordova, deshalb ist die Performance besser und eine native Darstellung möglich.
Wie funktioniert React-Native und was bietet es?
React ist eine JavaScript-Bibliothek, um UI-Komponenten zu entwickeln. Es gibt zwei Varianten, mit deren Hilfe Komponenten gebaut werden können: „Funktionale Komponenten“ und „Klassen-Komponenten“.
Komponenten bei React-Native weisen eine ähnliche Struktur wie normale React-Komponenten auf. Der einzige Unterschied sind die verwendbaren Basis-Tags. Die Tags „<div>“ und „<p>“ z.B. sind nur im Browser vorhanden. Auf nativen Plattformen ist jedoch kein HTML-DOM verfügbar.
Aus diesem Grund müssen die eigenen Komponenten aus anderen Grund-Komponenten hergestellt werden. Die beiden wichtigsten sind „View“ und „Text“.
Folgende Unternehmen setzen auf React-Native:
Demo-App
In diesem Abschnitt wollen wir zusammen eine kleine Demo App entwickeln und ein paar native Funktionen einbinden.
Als IDE wird Atom von GitHub genutzt, da sie übersichtlich ist und sich sehr gut personalisieren lässt.
https://atom.io/
Eine weitere gute Wahl ist Visual Studio Code.
https://code.visualstudio.com/download
Voraussetzung ist die Installation von Node.js (https://nodejs.org/en/)
Danach sollte man Npm auf eine geeignete Version bringen (die neusten Versionen sind nicht immer kompatibel).
Danach muss npm install -g create-react-native-app ausgesführt werden, um React Native zu installieren.
Zusätzlich sollte die Expo IDE und die Expo App auf dem Test Device installiert werden.
Mit dem Befehl: create-react-native-app AwesomeProject lässt sich das erste Projekt erstellen.
npm start startet das Projekt.
Alternativ kann man auch eine Start App via Expo IDE erstellen lassen. Hierbei ist zu beachten, dass es einige Funktionen gibt, die dann anders aufgerufen werden müssen.
Zusätzlich muss das projekt ejected werden, wenn man an bestimmen stellen auf die nativen Plattformen zugreifen möchte.
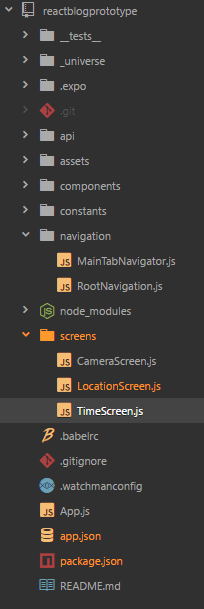
In der Abbildung Projekt-Struktur ist der Aufbau von React Native zu sehen:
- tests_: Hier werden alle Tests integriert.
- _universe: Einige Projekt Konfigurationen
- .expo: Einstellungen der Expo IDE
- git: Git Version Integration
- api: Benötigt um die Verbindung mit der Expo IDE herzustellen
- assets: Hier findet man alle Bilder und Icons (Hier können auch Fonts wie z.B. Font-Awesome eingebunden werden)
- components: Ordner für diverse Komponenten
- constants: Ordner für Konstanten z.B. für Farben, URL’s oder das Layout
- navigation: App Navigation wird hier abgewickelt
- node_modules: Ordner die alle node_modules enthalten
- screens: Die einzelnen Seiten der App
- App.js: Start Punkt der App
- app.json: Konfiguration
- package.json: Konfiguration
Unter: https://facebook.github.io/react-native/docs/getting-started.html lassen sich alle notwenigen Informationen rund um React Native finden.
Clock
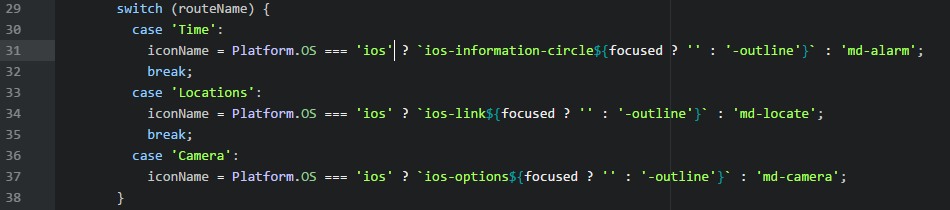
Da wir unsere Demo App mit Hilfe der Expo IDE erstellt haben und das Template Tabs gewählt haben, müssen wir lediglich, wie in der Abbildung tabs zu sehen, die Icons anpassen.
Die zugehörigen Icons bzw. values kann man wie schon bei Ionic ebenfalls von
https://ionicframework.com/docs/ionicons/ nehmen.
Ein großer Unterschied zu den meisten anderen Frameworks ist, das Logik, UI und auch das Styling der Seiten immer in ein und derselben File erledigt werden.
Der Übersicht halber sind die Bilder hier trotzdem in dieser Ordnung getrennt und beschrieben.
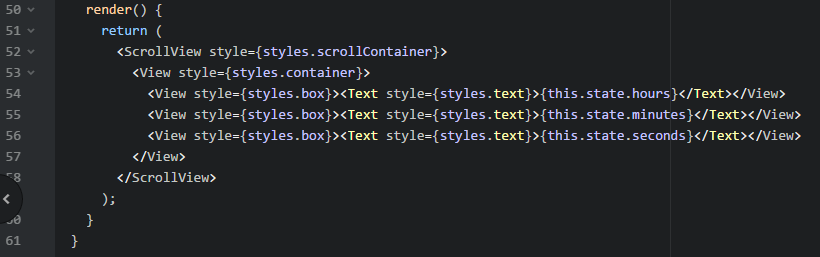
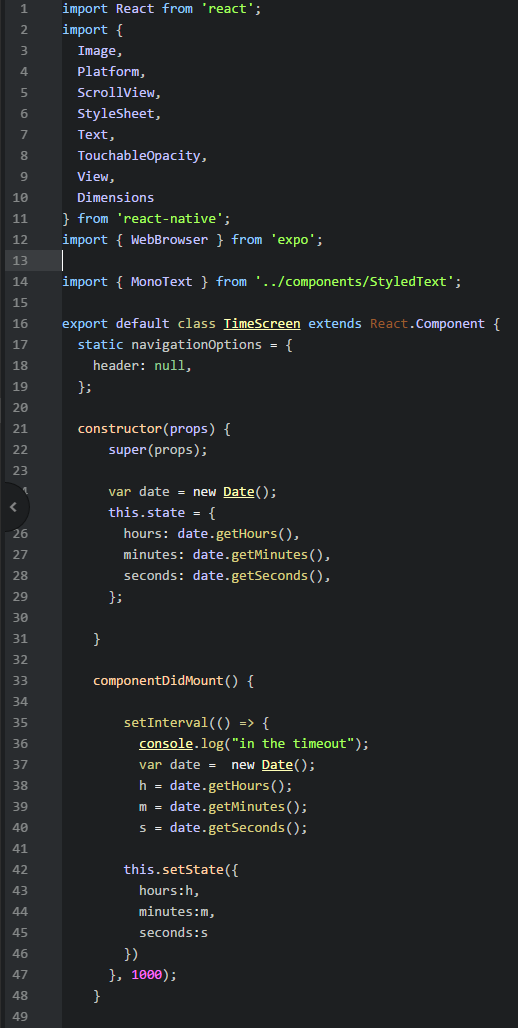
Im render() wird immer die UI bearbeitet. In diesem Fall nutzen wir eine ScrollView die als weitere Unterelemente diverse View Komponenten enthält.
Im Logik Teil deklarieren wir Variablen als state für Stunden, Minuten und Sekunden.
Um die Uhr zum Laufen zu bringen, lassen wir die getTheTime Methode im ComponentDidMount in einer Schleife laufen, in dem wir sie jede Sekunde selbst neu aufrufen.
Die offizielle Dokumentation zu Typescript zum Nachschlagen findet ihr hier:
https://www.w3schools.com/js/js_date_methods.asp
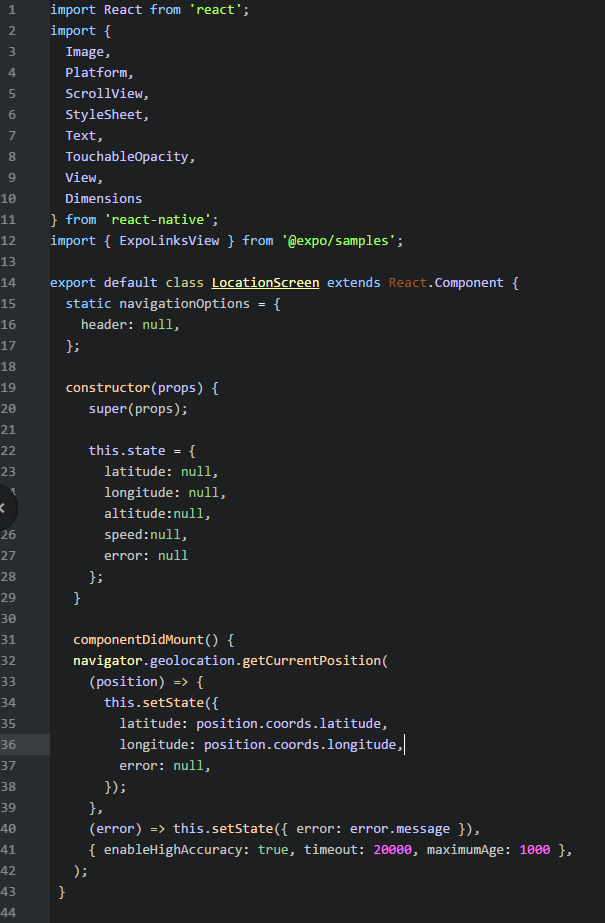
GPS
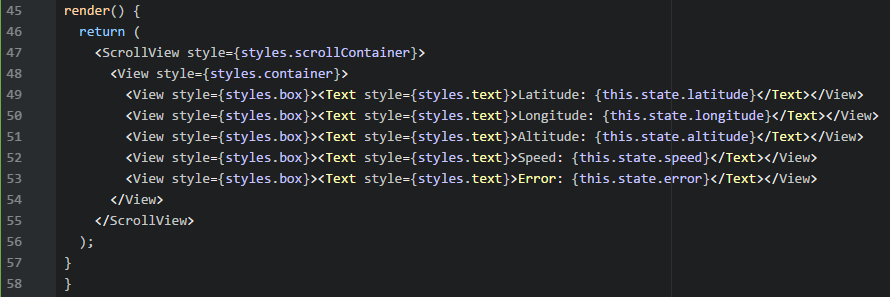
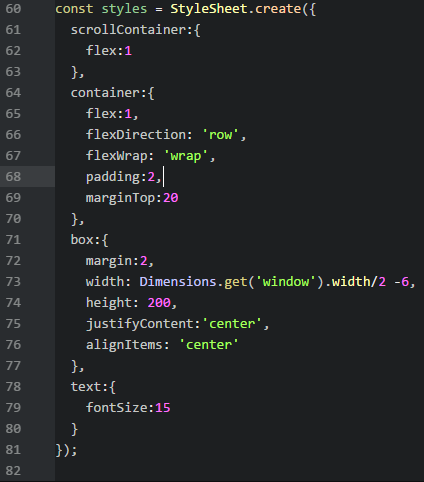
Im render() wird immer die UI bearbeitet. In diesem Fall nutzen wir eine ScrollView die als weitere Unterelemente diverse View Komponenten enthält.
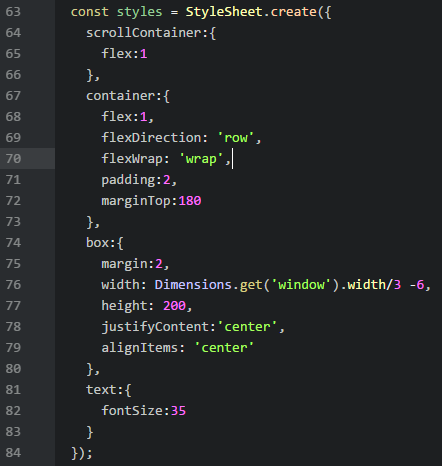
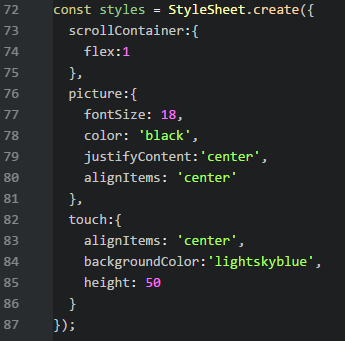
Die Konstante styles in Zusammenhang mit StyleSheet.create enthält alle nötigen Informationen zur Gestaltung der einzelnen Komponenten.
Im Gegensatz zu Ionic ist das Bestimmen der aktuellen Position mittels GPS bereits integriert und muss auch nicht im Konstruktor injected werden.
Nachdem die momentane Position mit navigator.geolocation.getCurrentPosition ausgelesen wurde, werden die Variablen im this.setState gesetzt, um ein Databinding zu ermöglichen.
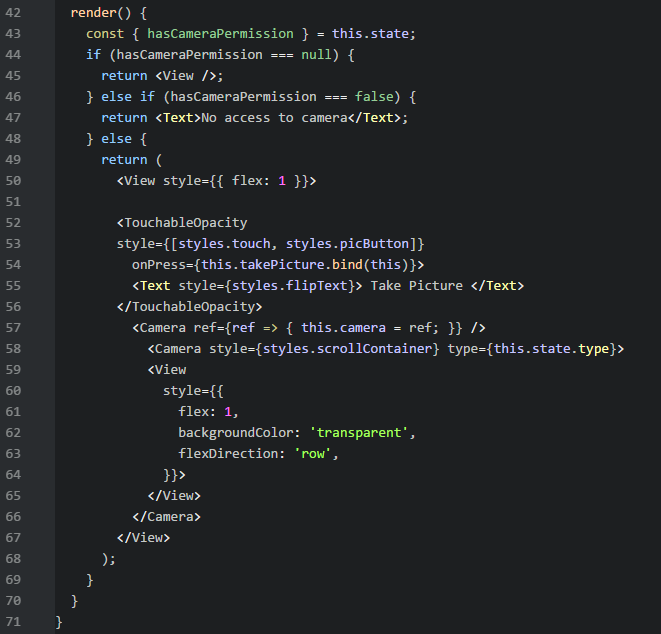
Kamera
Wenn die nötigen Berechtigungen vorliegen wird die View der Kamera erstellt. Falls keine Berechtigungen vorliegen wird das als Text angezeigt.
Um eigene Buttons zu erstellen wird TouchableOpacitiy benutzt. Weitere Informationen dazu findet ihr unter: https://facebook.github.io/react-native/docs/touchableopacity.html
Die Konstante styles in Zusammenhang mit StyleSheet.create enthält alle nötigen Informationen zur Gestaltung der einzelnen Komponenten.
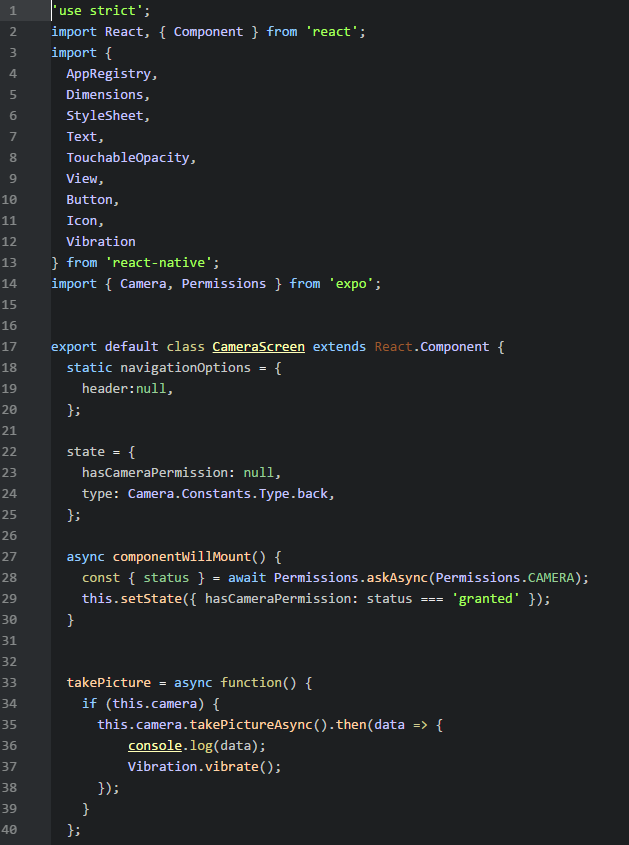
Zuerst müssen Kamera und Berechtigungen importiert werden. Im state legen wir fest, dass die Rückkamera genutzt werden soll. Im ComponentDidMount wird die nötige Berechtigung eingeholt und um ein Bild zu schießen greifen wir mit takePictureAsync() auf die Kamera zu.
Die Dokumentation zur Expo Kamera findet ihr unter:
https://docs.expo.io/versions/latest/sdk/camera.html
Außerdem gibt es gutes Tutorial zur Nutzung der Kamera unter:
Tutorial: https://github.com/expo/camerja
Hier findet ihr alle Screens der fertigen App.
Das fertige Projekt findet ihr hier:
https://github.com/futureLABHsPforzheim/react_blog_prototype
Quellen:
- https://facebook.github.io/react-native/
- https://github.com/Microsoft/react-native-windows
- https://facebook.github.io/react-native/docs/native-modules-ios.html
- https://facebook.github.io/react-native/
- https://www.upwork.com/hiring/mobile/react-native-hybrid-app-development/
- https://nativebase.io/
- https://cruxlab.com/blog/reactnative-vs-xamarin/