Um was geht es in dieser Beitragsreihe?
Diese Blog Reihe widmet sich der Entwicklung von Web Komponenten.
Dazu beschreibt dieser Post die Grundlagen bei der Entwicklung der Web Komponenten, wie sie entstanden sind und welche Prinzipien zum Einsatz kommen.
Die folgenden Posts werden wir dann einzelne Web Technologien aufgreifen, mit deren Hilfe eine oder mehrere Web Komponenten erstellen und diese dann anschließend in verschiedene Web Technologien integrieren.
Komponentenorientierte Softwareentwicklung
Web Komponenten lassen sich auf die sogenannten Komponentenorientierte Softwareentwicklung (CBSE) zurückführen. Hierbei kann man folgende Definition, 2003 von Andersen geschrieben, betrachten:
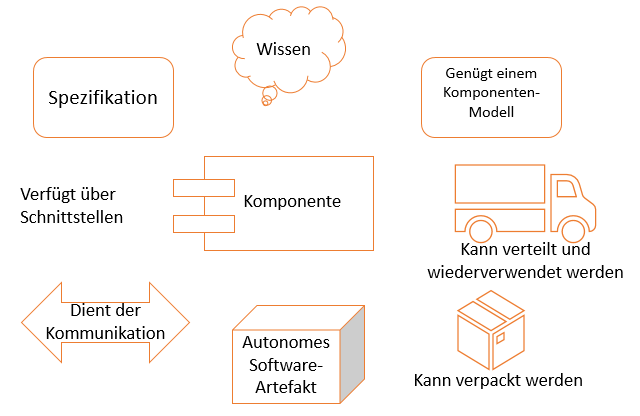
„Eine Software-Komponente ist ein eigenständiges Artefakt eines Software-Systems, welche über spezifisches Wissen verfügt und gemäß ihrer Spezifikation über eine oder mehrere Schnittstellen mit anderen Software-Komponenten und -Systemen kommunizieren kann. Das Wissen einer Software-Komponente repräsentiert ein Konzept eines Geschäftsfeldes. Eine Komponente kann verpackt und unter Berücksichtigung eines Komponenten-Modells als autonome, wiederverwendbare Einheit verteilt werden.“ [1]
Aus dieser Definition lassen sich folgende Eigenschaften bildlich darstellen:
Web Komponenten
Als Webkomponenten werden eine Reihe von Webplattform-APIs bezeichnet, mit welchen es möglich ist neue benutzerdefinierte, wiederverwendbare, gekapselte HTML-Tags für die Verwendung in Webseiten und Webanwendungen erstellen zu können. Sie basieren auf den Web-Component-Standards, funktionieren mit modernen Browsern und können mit jeder JavaScript-Bibliothek oder jedem Framework verwendet werden, das mit HTML arbeitet. Webkomponenten basieren auf bestehenden Webstandards. Funktionen zur Unterstützung von Webkomponenten werden derzeit zu den HTML- und Document Object Model (DOM)-Spezifikationen hinzugefügt, so dass Webentwickler HTML problemlos um neue Elemente mit gekapseltem Styling und benutzerdefiniertem Verhalten erweitern können.
Es existieren vier Hauptspezifikationen auf welchen Webkomponenten basieren, welche im folgenden Abschnitt erläutert sind [2].
Templates
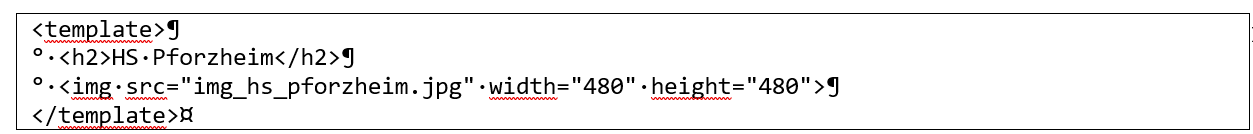
Die HTML-Template-Element-Spezifikation ermöglicht es, Fragmente bzw. Markup-Vorlagen zu deklarieren, die beim Laden der Seite unbenutzt bleiben. Sie bilden die Grundlage für die Struktur eines benutzerdefinierten Elements, welches später zur Laufzeit instanziiert wird. Das zugehörige DOM-Interface ist HTMLTemplateElement [3-5].
Diese Elemente werden, wie im folgenden Codebeispiel zu sehen eingesetzt.
Shadow DOM
Die Shadow DOM ist eine API, welche die Möglichkeit bietet einen gekapselten “Schatten”-DOM-Baum an ein Element anzuhängen, welcher separat vom Hauptdokument DOM gerendert wird. Auf diese Weise können ist es möglich, die Eigenschaften eines Elements privat zu halten, so dass sie keine Auswirkungen auf den umgebenden Code haben. Das bedeutet z.B., dass CSS innerhalb eines Shadow DOM genutzt werden können, ohne Auswirkungen auf Elemente innerhalb der normalen DOM zu haben [5].
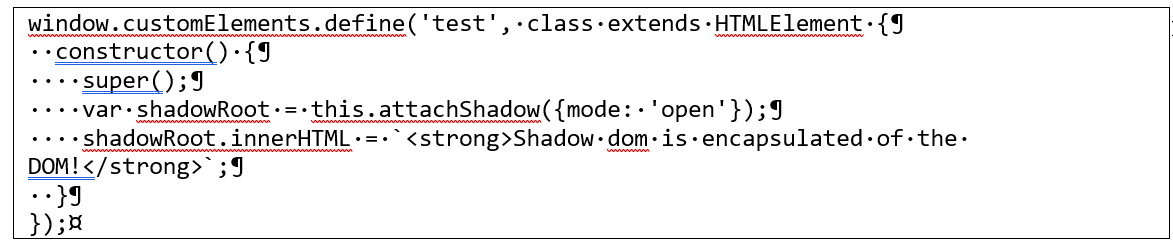
Um eine Shadow DOM anzuhängen, muss folgender Code, gezeigt in Listing 2, genutzt werden.
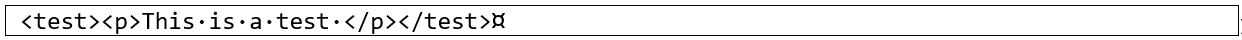
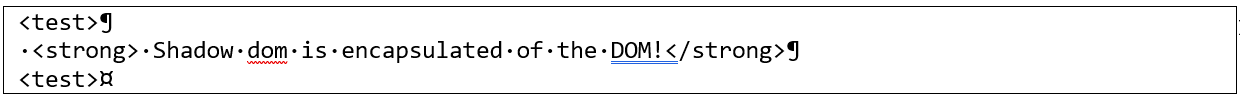
Anschließend beim Aufrufen von Listing 3,
wird Folgendes im Browser, der in Listing 4 gezeigte Code gerendert.
Custom Elements
Mithilfe von Custom Elements ist es möglich, neue Typen von DOM-Elementen zu definieren und zu verwenden. Ein Paar Grundregeln sind bei der Erstellung zu beachten:
- Der Name des benutzerdefinierten Elements muss einen Bindestrich (-) enthalten. Dies ist notwendig, damit der HTML-Parser unterscheiden kann, ob es sich um ein benutzerdefiniertes Element oder ein eingebautes HTML-Element handelt.
- Elemente die durch einen Benutzer erstellt wurden, können nur einmal registriert werden, da ansonsten ein DOMException-Fehler ausgelöst wird.
- Benutzerdefinierte Elemente dürfen nicht selbstschließend sein.
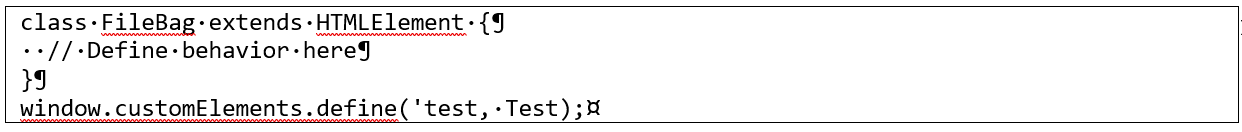
Benutzerdefinierte Elemente sind mit der Browser-API-Methode customElements.define() und einer Klasse zu erstellen, die HTMLElemente in JavaScript, wie in Listing 5 zu sehen, erweitern [6].
HTML Imports
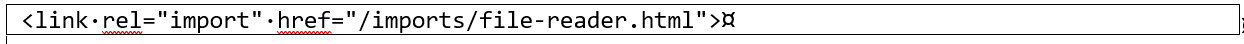
HTML Imports bieten die Möglichkeit HTML Dokumente sowie Custom Elements in anderen HTML Dokumenten wiederzuverwenden. Eine Implementierung kann, wie in Listing 6 dargestellt, aussehen [2,5].
Es werden folgende 5 Technologien betrachtet:
Quellen:
[1]: A. Andresen, Komponentenbasierte Softwareentwicklung mit MDA, UML und XML, 1. Aufl. München: Hanser Fachbuch, 2003.
[2]: https://www.webcomponents.org/introduction
[3]: https://www.webcomponents.org/introduction#html-template
[4]: https://www.w3schools.com/tags/tag_template.asp
[5]: https://developer.mozilla.org/en-US/docs/Web/Web_Components
[6]: https://auth0.com/blog/web-components-how-to-craft-your-own-custom-components