Dieser Blogbeitrag widmet sich dem Thema Augmented Reality im Kontext der Entwicklung von Crossplattfom Applikationen. Am 16.05.2019 findet zum Thema Oracle JET ein Workshop an der Hochschule Pforzheim statt, an dem Sie kostenfrei teilnehmen können.
Weitere Information und die Anmeldung ist hier zu finden.
Die Voraussetzungen und eine Schritt-für-Schritt Anleitung um die Anwendung zu erstellen sind folgende:
Oracle Jet Setup für hybride App-Entwicklung
Nachfolgend werden die Installationsschritte beschrieben, die zur Entwicklung hybrider Apps mit Hilfe von Oracle Jet als Voraussetzung erforderlich sind. Diese können auch direkt in der Oracle Jet Dokumentation nachgelesen werden (siehe hier)
Gemeinsam gehen wir die Schritt durch und zeigen ergänzend zur Oracle Jet Dokumentation einige Screenshots, welche die Einstellungen für unerfahrene Entwickler erleichtern sollen.
Hybride App-Entwicklung unter Windows 10
Benötigt werden die folgenden Software-Komponenten:
- Node.js
- Apache Cordova
- Android Development Tools
Node.js
- Auf https://nodejs.org/en/download/ die aktuelle Version herunterladen. Benutzen Sie:
- Eine stabile Version (stable) und
- Den Windows Installer.
- Installieren Sie die Komponente nach dem Herunterladen.
- Sie müssen nun noch Ihre Umgebungsvariablen für die Verwendung von npm(node package manager) einrichten. Der Paket-Manager von Node.js ermöglicht es Ihnen danach Bibliotheken zu installieren, die wird zum Beispiel zur Installation von Oracle Jet genutzt.
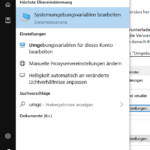
- Drücken Sie die Windows-Taste und suchen Sie nach “Umgebungsvariablen”
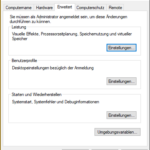
Wählen Sie Systemumgebungsvariablen bearbeiten und klicken Sie anschließend auf Umgebungsvariablen.
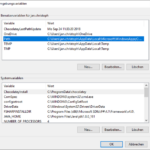
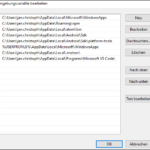
4. Klicken Sie auf die Schaltfläche im roten Kreis und wählen Sie den Pfad (grüner Kreis, siehe Bild unten)
5. Klicken Sie auf Text bearbeiten (blauer Kreis im nachfolgenden Bild) und geben Sie ihren Pfad zu node.js an. In meinem Falle ist dies: C:\Users\jan.christoph\AppData\Roaming\npm
Für Windows 7 kann es nötig sein einen zweiten Pfad anzugeben, den Installationsordner von node.js:
C:\Program Files\nodejs
ob node korrekt installiert ist. Öffnen Sie die Konsole (Windows-Taste drücken und “cmd” eingeben) und verwenden Sie die folgenden Befehle:
node -v
npm -v
Die Ausgabe sollte folgender ähneln
Java SDK
6. Der nächste Schritt ist die Installation der java sdk, die für die Entwicklung der App für Android benötigt wird.
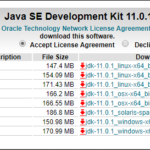
https://www.oracle.com/technetwork/java/javase/downloads/jdk11-downloads-5066655.htmlnutzen Sie diesen Link und akzeptieren Sie das license agreement (der gelbe Kreis im nachfolgenden Bild)
Denken Sie daran, dass Sie keine Anwendungen für iOS unter Windows entwickeln können!!!
und laden Sie die für Ihr System passende Version (64 Bit oder 32 Bit; das finden Sie mit einem Rechtsklick auf Ihr Windows-Symbol in der Taskleiste –> “System”) herunter.
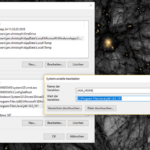
7. Außerdem müssen Sie die Umgebungsvariable JAVA_HOME, wie in der folgenden Abbildung gezeigt einstellen.
Um zu prüfe, ob alles korrekt eingerichtet ist führen Sie folgenden Befehl aus:
java -version
Die Ausgabe sollte folgender ähneln:
Android Studio und Android SDK
8. Installieren Sie Android Studio von https://developer.android.com/studio/und folgen Sie den dort angegebenen Anweisungen
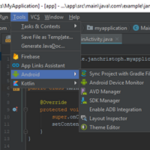
9. Nach der Installation gehen Sie zum SDK Manager im Android Studio (siehe Bild unten, rosa Kreis).
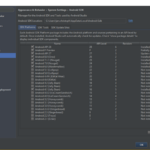
10. Hier müssen Sie die gewünschten SDK-Plattformen und SDK-Tools installieren und aktualisieren. Es sollte dann ungefähr wie das folgende Bild aussehen:
Sie müssen auch den Systemvariablenpfad um den Pfad Ihres Android SDK erweitern (ähnlich wie zuvor bei node.js). Der Pfad für die Android SDK sollte in etwa so aussehen: C:\Users\user.name\AppData\Local\Android\Sdk
Android
Um Ihr Android-Handy zum Testen und App-Bereitstellung zu nutzen, müssen Sie die Entwickleroptionen aktivieren. Dazu müssen Sie in die Einstellungen Ihres Smartphones gehen, die Informationen dazu finden und die build number 7 mal drücken, wie im Bild unten gezeigt:
Einige Android-Versionen erfordern möglicherweise unterschiedliche Aktionen (bitte suchen Sie online danach, wenn die oben genannte Methode nicht funktioniert).
Git Installation
Git wird für die Versionskontrolle Ihres Codes verwendet. und sollte immer genutzt werden. Zum Download verfügbar ist es hier:
Sie können überprüfen, ob Git installiert wurde, indem Sie den folgenden Befehl auf Ihrer Kommandozeile ausführen:
git –version
Wenn Git richtig installiert ist, sehen Sie so etwas wie:
Installation von Git benötigen, finden Sie eine hilfreiche Anleitung unter:
https://www.linode.com/docs/development/version-control/how-to-install-git-on-linux-mac-and-windows/
Cordova
Nutzen Sie folgenden Befehl, um Cordova zu installieren:
npm install -g cordova
npm install -g cordova@latest um cordova upzudaten und
cordova –version um zu prüfen, ob die richtige Version installiert wurde.
Mac OS Mojave
XCode
-Installieren Sie XCode aus dem App Store
-Installieren Sie anschließend die Befehlszeilen-Tools von XCode auf dem Terminal mit folgendem Befehl:
xcode-select –install
Wenn bei der Installation der Tools ein Fehler auftritt, sind diese möglicherweise bereits auf Ihrem Gerät installiert!
Node.js and npm
Um den node zu installieren, finden Sie die neueste stable Version unter:
https://nodejs.org/en/download/
Im Terminal, können Sie mit folgenden Befehlen überprüfen, ob alles korrekt konfiguriert ist: node -vand npm -v
Cordova
Um Cordova unter Mac OS zu installieren, können Sie einen weiteren Befehl in Ihrem Terminal ausführen. Dies wird durch den Aufruf erreicht:
sudo npm install –g cordova ionic
Apple ID (Developer Registration)
Registrieren Sie Ihre Apple-ID als Entwickler in Xcode oder erstellen Sie zuerst eine, wenn Sie noch nicht hier sind:
https://developer.apple.com/register/
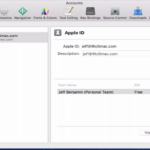
In Xcode gehen Sie dann zu Einstellungen/Konten und geben Sie Ihre Zugangsdaten ein.
iPhone
Wenn Sie Ihr iPhone an Ihren Mac anschließen und alles korrekt eingerichtet ist, wird es automatisch als Entwicklergerät registriert.
Integrated Development Environment (IDE)
Da Oracle JET JavaScript, HTML und CSS verwendet, ist die Auswahl der IDE recht einfach, da die meisten IDEs und sogar einfache Texteditoren die Entwicklung mit diesen Webstandards unterstützen. Hier ist eine kleine Liste von Editoren und IDEs, aus denen Sie auswählen können, mit denen Sie entwickeln möchten:
- Visual Studio Code
- Netbeans
- WebStorm
- Atom
Additional Installation Guides
Android Studio:
https://www.wikihow.tech/Set-up-an-Android-Development-Environment
Xcode:
https://developer.apple.com/xcode/
Oracle Jet installieren
Um Oracle JET nutzen zu können, muss dies erst installiert werden. Dies gelingt mit folgendem Befehl für die Kommandozeile:
npm -g install ojet-cli
Erstellen einer hybriden App
Um die gewünschte App zu installieren nutzen wir ein Template. Genauere Informationen des gesamten Prozesses gibt es unter folgendem Link:
Wir nutzen das ein Template (NavBar), das von Oracle Jet bereitgestellt und erstellen die hybride App mit folgendem Befehl:
ojet create MySampleApp –hybrid –appname=”Sample NavBar” –template=navbar –platform=android
Erläuterungen: (weitere Details finden Sie auch in der obigen Dokumentation)
| Befehlsbestandteil | Erklärung |
| ojet create <Name> | Erstellt ein neues Oracle JET Projekt |
| –hybrid | Erstellt eine mobile App die Cordova nutzen kann |
| –appname=”<Name>” | Hier wird der Name des Projekts definiert |
| –template=<templateName> | Es gibt mehrere verfügbare Templates, diese können in der offiziellen Dokumentation eingesehen werden |
| –platform=<platformName> | Die Plattform-Optionen sind: android|ios|windows. Hierüber deklarieren wir, für welche Plattform die hybride Anwendung entwickelt werden soll. |
App testen
ojet build android erlaubt uns die App zu bauen und mit ojet serve android –device lässt sie sich z.B. auf einem Android Testgerät starten.
ojet serve windows -–browser startet die Anwendung im Browser
Cordova Plugins
Allgemein können Sie Cordova Plugins in einem Jet Projekt installieren. Dazu öffnen Sie in ihrem Jet-Projekt den Ordner hybrid und weisen dann Cordova an, das Plugin hinzuzufügen:
cordova plugin add <plugin-name>
Nachdem das Plugin installiert wurde führen Sie außerem noch
cordova build
im Ordner hybrid aus. Erst danach ist die Installation abgeschlossen. Unter folgendem Link finden Sie alle bereits offiziell von Oracle getesteten Plugins:
https://www.oracle.com/webfolder/technetwork/jet/globalSupport-Plugins.html
Integration von Google Maps
Um die Position des Geräts zu erfassen, benötigt man das geolocation Plugin von Cordova. Um ein Cordova Plugin in einem Oracle Jet Projekt zu installieren, wechselt man in den Ordner hybrid und kann anschließend Cordova anweisen das Plugin zu installieren, auf der Kommandozeile geben Sie ein:
cd hybrid
cordova plugin add cordova-plugin-geolocation
Nachdem das Plugin installiert wurde führen Sie außerdem noch
cordova build
im Ordner hybrid aus. Erst danach ist die Installation abgeschlossen.
Als nächstes ist es erforderlich folgende Zeile in die index.html am Ende des Head-Tags einzufügen:
Um Google Maps nutzen zu können, benötigen Sie einen Google Maps API-Key. Diesen kann man unten folgendem Link einrichten:
https://developers.google.com/maps/documentation/javascript/get-api-key
Außerdem muss noch die Ausführung von externen Scripten aktiviert werden. Dazu kommentieren Sie Head-Tag der index.html noch folgende Zeile aus:
(nur für Testzwecke geeignet!)
Damit die Geolocation-Informationen verarbeitet und im Modell aktualisiert werden können, fügen Sie noch folgenden Javascript Code in das ViewModel (js-Datei) ein, das zu der Seite gehört, in der die Google Map genutzt werden soll:
enableHighAccuracy: true,
timeout: 5000,
maximumAge: 0
};
self.connected = function() {
//Get the current position with the help of the gps sensor
navigator.geolocation.getCurrentPosition(onSuccess, onError,options);
};
//After the location was catched successfully process with the onSuccess function
var onSuccess = function(position) {
//Save the latitude and longitude into variables
self.lat = position.coords.latitude;
self.lon = position.coords.longitude;
//Define a variable for the google maps position
var myLatLng = { lat: self.lat, lng: self.lon };
console.log(myLatLng);
createMap(myLatLng);
};
//When an error occured while fetching the location data notify the user
var onError = function(err) {
document.getElementById(‘modalDialog1’).open();
//Set the location to the hs pforzheim coordinates
var myLatLng = { lat: 48.8789268, lng: 8.71788 };
console.log(“Error “+ err,myLatLng);
createMap(myLatLng);
};
var createMap = function(pos){
//Get the Map container of the HTML code
var element = document.getElementById(“googleMap”);
var map;
//Add the maps properties to a variable
var mapProp = {
center: pos,
zoom: 14,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
//Create a new map and hand it the previous collected data + add a marker at curren location
map = new google.maps.Map(element, mapProp);
var marker = new google.maps.Marker({
position: pos,
map: map
});
}[/gem_quote]
Die entsprechende HTML Datei benötigt noch folgenden Code, über den die Map dann anschließend dargestellt werden kann:
Wikitude Dokumentation
Die Dokumentation von Wikitude ist sehr umfangreich, enthält viele Beispiele und Erläuterungen der Möglichkeiten sowie die nachfolgend beschriebene Integration über ein Cordova Plugin. Die Dokumentation ist hier zu finden:
Integration des Wikitude Plugins
Man kann das Wikitude Cordova Plugin direkt auf der Wikitude-Seite herunterladen, siehe dazu:
https://www.wikitude.com/download-wikitude-sdk-for-cordova/
Das Plugin muss zur Benutzung mit einem Schlüssel (Serial Key) versehen werden. Für eine Anwendung kann man sich diesen kostenlos erstellen lassen. Dazu ist lediglich dieses Formular auszufüllen:
https://signup.wikitude.com/?download=CordovaDownloadButton
Der Schlüssel muss später im Wikitude Plugin eingetragen werden.
Schritt für Schritt Anleitung
1. Aus dem Basisordner der eigenen Anwendung in den Ordner
hybrid
wechseln. Nun lässt sich das Cordova Plugin im Projekt integrieren. Hierzu auf der Konsole folgendes eingeben:
cordova plugin add com.wikitude.phonegap.wikitudeplugin
Alternativ ist auch folgender Befehl möglich:
cordova plugin add https://github.com/Wikitude/wikitude-cordova-plugin.git
2. Nun die Datei:
/android/platform_www/plugins/com.wikitude.phonegap.WikitudePlugin/www/WikitudePlugin.js
anpassen, um den Wikitude Schlüssel einzutragen. Der Schlüssel wird in Zeile 14 (this._sdkKey) eingetragen.
3. Nachdem das Plugin installiert wurde
cordova build
im Ordner hybrid ausführen.
4. Unter https://github.com/Wikitude/wikitude-sdk-samplesfindet man einige Beispielanwendungen für das Framework. Um diese zu nutzen, erstellt man am besten einen neuen Ordner unterhalb des Verzeichnisses src und nennt diesen wikitude. Je nachdem, ob man einzelne Beispiele (etwa 03_MultipleTargets) oder alle ausprobieren möchte, kann man das gesamte Repository oder auch nur Teile davon herunterladen (oder mit git clone abrufen). Die Beispiele (Projekte) die man testen möchte kopiert man anschließend einfach in den soeben erstellten Ordner wikitude. Im oben genannten Repository ist außerdem die Datei js zu finden, diesesollte ebenfalls in das wikitude Verzeichnis eingefügt werden.
Der folgenden Beispiel-Code kann innerhalb des ControllerViewModels (js-Datei) eingefügt werden, um mit dem Plugin zu arbeiten, wobei die Zeile self.arExperienceUrl definiert welches Projekt genutzt werden soll (In diesem Fall das ImageTracking):
// Url/Path to the augmented reality experience you would like to load
self.arExperienceUrl = “assets/www/wikitude/01_ImageTracking_1_ImageOnTarget/index.html”;
// The features your augmented reality experience requires, only define the ones you really need
self.requiredFeatures = [“image_tracking”];
// Represents the device capability of launching augmented reality experiences with specific features
self.isDeviceSupported = false;
// Additional startup settings, for now the only setting available is camera_position (back|front)
self.startupConfiguration = {
“camera_position”: “back”,
“camera_resolution”: “auto”
};
// Application Constructor
self.initialiseWikitude = function () {
self.wikitudePlugin = cordova.require(“com.wikitude.phonegap.WikitudePlugin.WikitudePlugin”);
self.wikitudePlugin.isDeviceSupported(self.onDeviceSupported, self.onDeviceNotSupported, self.requiredFeatures);
};
// Callback if the device supports all required features
self.onDeviceSupported = function () {
console.log(“wikitude: onDeviceSupported”);
self.wikitudePlugin.loadARchitectWorld(
self.onARExperienceLoadedSuccessful,
self.onARExperienceLoadError,
self.arExperienceUrl,
self.requiredFeatures,
self.startupConfiguration
);
};
// Callback if the device does not support all required features
self.onDeviceNotSupported = function (errorMessage) {
alert(errorMessage);
console.log(“wikitude: onDeviceNotSupported”);
};
// Callback if your AR experience loaded successful
self.onARExperienceLoadedSuccessful = function (loadedURL) {
/* Respond to successful augmented reality experience loading if you need to */
console.log(“wikitude: onARExperienceLoadedSuccessful”);
};[/gem_quote]
5. In der entsprechenden HTML Datei in der Wikitude genutzt werden soll fügen Sie folgenden Code ein:
<button id=”button” data-bind=”click: buttonClick, ojComponent: { component: ‘ojButton’, label: ‘Launch AR Experience’ }”>
Start AR
</button>
</div>[/gem_quote]
6. Im zugehörigen Javascript Code wird folgende Funktion beim klicken des Buttons aufgerufen:
app.initialiseWikitude();
return true;
};[/gem_quote]
7. Um die Funktionalität des Wikitude Plugins zu testen, kann man zum Beispiel Bilder im assetOrdner auswählen und diese dann augmentiert anzeigen lassen. Das Plugin kann auch (und das wäre für Ihr Projekt ebenfalls interessant) genutzt werden, um Bilder wieder zu erkennen.
Diese Anleitung wurde in folgender Umgebung durchgeführt:
| Betriebssystem | Win 10 Pro Version: 10.0.17134 Build 17134 |
| Node.js | v10.13.0 |
| Cordova | 9.0.0 (cordova-lib@9.0.1) |
| Oracle Jet | 6.0.0 |
Als mobiles Endgerät wurde erfolgreich eingesetzt:
- OnePlus 6
Um die Anwendung zu testen, ist es nötig das Bild des Surfers im Order:
wikitude-sdk-samples-master\01_ImageTracking_1_ImageOnTarget\assets
zu öffnen oder auszudrucken und dann anschließend mit der laufen App zu “scannen”.
Wenn alles richtig gemacht wurde, ist ein virtuelles Surfbrett neben dem Original zu sehen.